web反调试之无限debugger饶过方案汇总
目录
# web反调试之无限debugger饶过方案汇总
方案一:右击
某些网站的前端代码反调试,打开控制台要看Network,控制台不断的debugger

方案一:右击debugger行数位置,点击add conditional breakpoint..

添加false,然后按回撤, 刷新网页,发现成功跳过无限debugger

方案二:文件替换
1.在js文件右击, 然后点击save as ..., 把js文件保存到本地。

2.修改保存到本地的js文件,将debugger成false保存js文件

3.在浏览器Soures获取需要替换的js文件url

4.使用fiddler动态拦截替换js,刷新网页即可

方案三:代码注入,注入代码到js文件
|
|
方案四:手动替换
我们先构造一个空方法

将目标网站的方法偷梁换柱

由于网站代码强混淆,所以函数名称会不一样。下面放个GIF图
完美解决 但是注意不要刷新,页面刷新后需要重新替换。
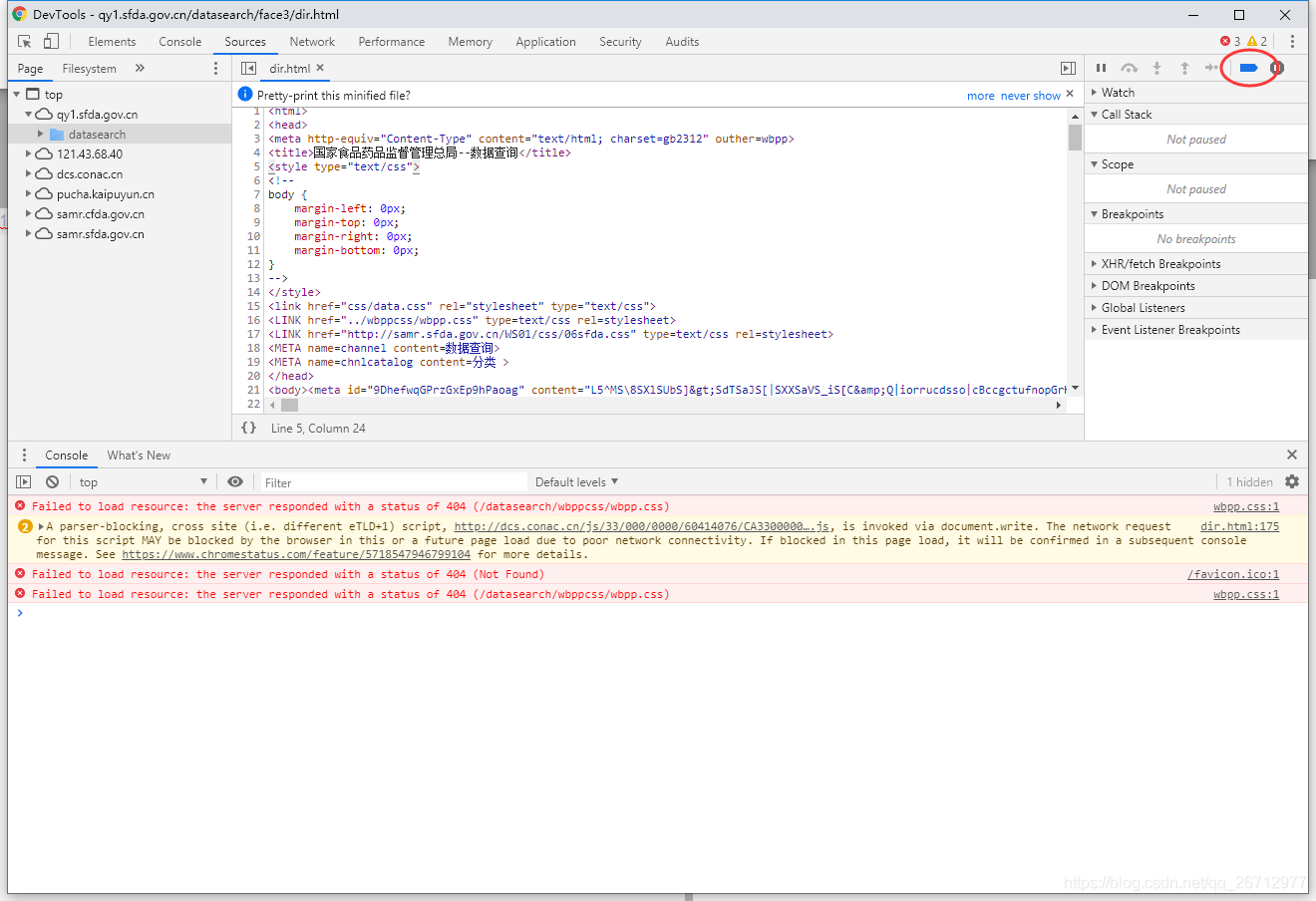
方案五:禁用浏览器断点
 点击图中按钮,之后将不会再命中任何断点。这种方法虽然可以防止无限循环命中debugger断点,但是也存在很大的缺陷,因为对于其他代码,我们还是需要断点调试功能的。所以这个方法仅限于静态分析
点击图中按钮,之后将不会再命中任何断点。这种方法虽然可以防止无限循环命中debugger断点,但是也存在很大的缺陷,因为对于其他代码,我们还是需要断点调试功能的。所以这个方法仅限于静态分析